v-dialogを使ったダイアログサンプルは、https://vuetifyjs.com/ja/components/dialogs/にありますが、どれもボタン(v-btn)に対してのサンプルで、テキストフィールド(v-text-field)に付加出来るappend-iconやappend-outer-iconをクリックしてダイアログを出す方法が分かりませんでした。
結論としては、@click:で直接ダイアログを呼び出す手段がなかったので、アイコンスロットを使いv-slotを入れ子にすることで実現します。
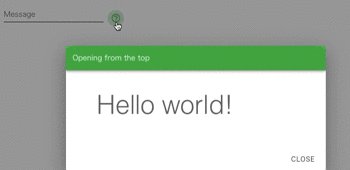
サンプルソース
※ダイアログは上記、https://vuetifyjs.com/ja/components/dialogs/にある、Transitionsのサンプルを流用しています。
v-btnにoutlinedとtextのPropsを付けると、append-outer-iconっぽくなります。







コメントを残す