Macで作成したVueプロジェクトをXserver(エックスサーバー)で動かす方法です。
※ローカル環境にVueプロジェクトを作る方法はこちら
vue.config.jsを編集する
まず、プロジェクトの直下にあるvue.config.jsファイルを開きます。

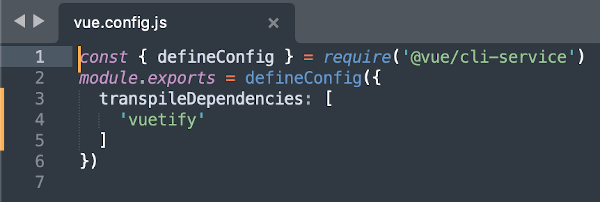
これを開くと

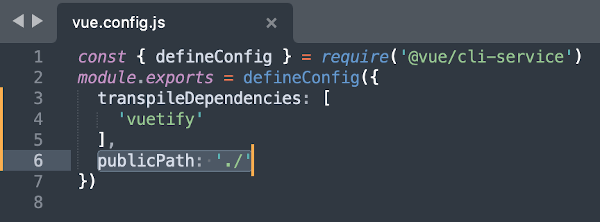
となっているので、これにpublicPath: './'を加えます。

これで準備はOKです。
アップロード用環境を作成する
ターミナルからコマンドで該当プロジェクトの場所へ移動し、以下のコマンドを実行します。
$ npm run build
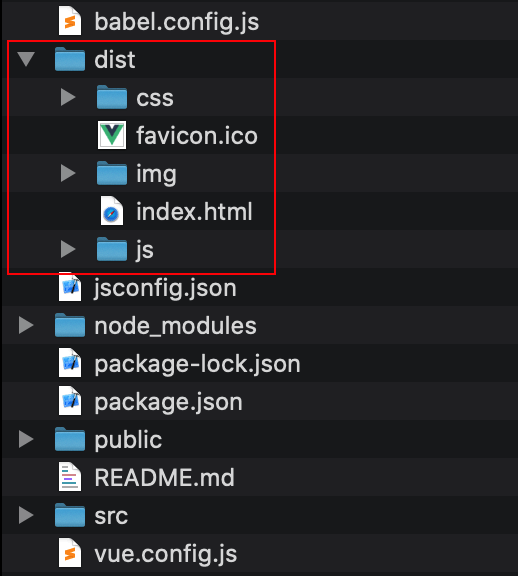
コマンドが成功すると、新しくdistという名前のフォルダが出来上がります。

Xserverにアップロードする
アップロード方法は何でも良いですが、上記で作成したローカルにあるdistの構成をそのまま、ご自身で利用しているドメイン内のpublic_html直下に入れます。
詳しくは、Xserverのサポートページをご覧ください。
ホームページのファイルはどこへアップロードすればいいですか?

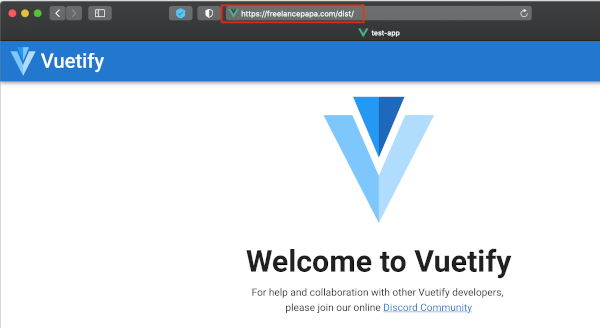
public_html直下に入れたら、ブラウザで「https://(ドメイン名)/dist/」にアクセスすると、ローカル環境と同じように表示されます。
ちなみにdistはただの初期名称なので、public_html直下のdistフォルダ名を変更すれば違うURLでアクセスできるようになります。





コメントを残す