Vue CLIを使って、VueとVuetifyの環境の作り方です。
VueはVue2を使います。この記事を書いている時点ではVue3というVue2の後継バージョンが出ていますが、VuetifyがVue3にまだ未対応なためVue2で環境を作ります。
MacOS:Catalina 10.15.7(ちょっと古い)
node.js:v14.18.1
npm:6.14.15
※執筆時点でnode.jsの最新バージョンはv17.6.0ですが、実行時(npm run serve)に「0308010C:digital envelope routines::unsupported」エラーが発生するので、意図的にv14.18.1を指定します。
Vue CLIのインストール
$ npm install -g @vue/cli
最新版がインストールされます。(現時点では5.0.1です)
プロジェクトの作成
プロジェクトを作成する場所まで移動して、以下のコマンドを入力(test-appは任意のプロジェクト名を指定)
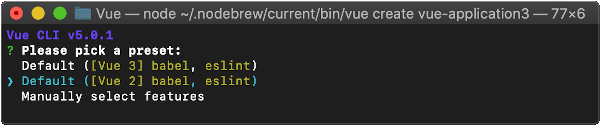
$ vue create test-app
以下の選択肢が表示されるので、今回はVue2を選択します。

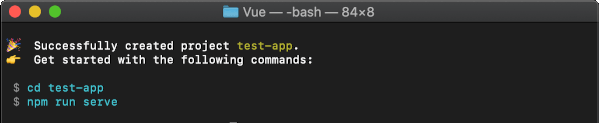
しばらく待って、以下の画面が出れば作成完了。

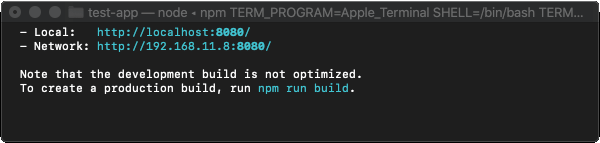
画面にある通りcdで移動した後$ npm run serveコマンドを実行します。

上記の画面が出たら、http://localhost:8080/でブラウザにアクセスしてみましょう。(192.168.11.8は僕のデフォルトゲートウェイなので皆さんは違うアドレスが表示されているかと思います)

上記のようにVueのWelcomeページが表示されていればOKです。
Vuetifyのインストール
作成したプロジェクトの場所まで移動して、下記のコマンドを実行します。
$ vue add vuetify
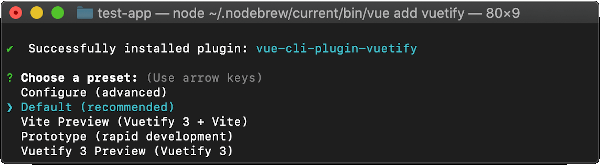
下記の選択肢が表示されたら、Defaultを選択します。
しばらく待って以下の画面が出ればインストール完了。
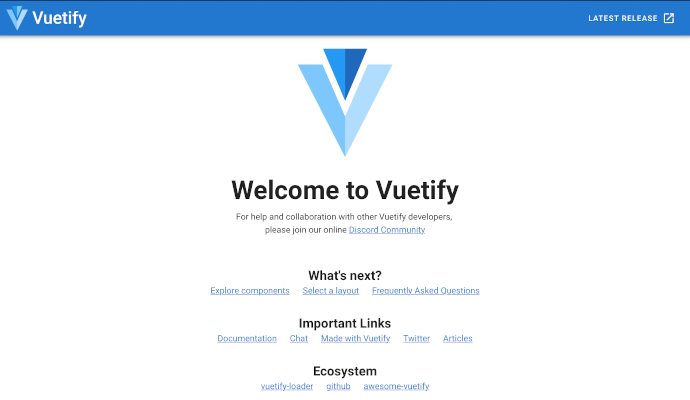
再度、$ npm run serveコマンドを実行して、http://localhost:8080/でブラウザにアクセスしてみます。

上記のようにVuetifyのWelcomeページが表示されていればOKです。
vue-routerのインストール
ところでこのやり方でインストールをすると、SPAを作るためのルーティング環境がまだありません。
※SPA環境を作成しないのであればここは不要です。
作成したプロジェクトの場所まで移動して、下記のコマンドを実行します。
$ npm install vue-router@3
@3でバージョン3を指定するところがポイントです。
この記事執筆時点ではVue3に対応したバージョン4が出ていますが、@でバージョン指定をせず最新のvue-routerをインストールしてもVue2環境では動かないので注意が必要です。
インストールが完了したらいくつか設定を行います。
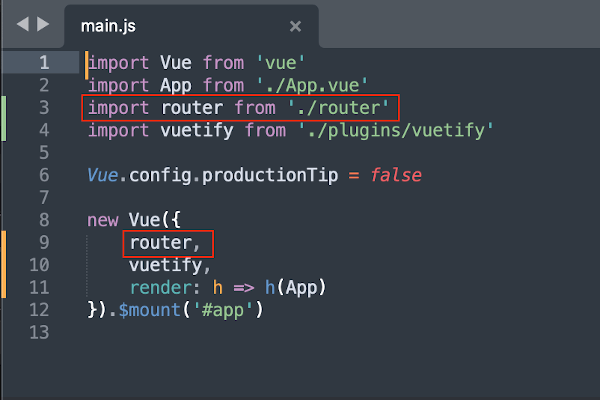
main.jsの修正
src直下にあるmain.jsに以下赤枠の箇所を追記します。

route.jsの追加
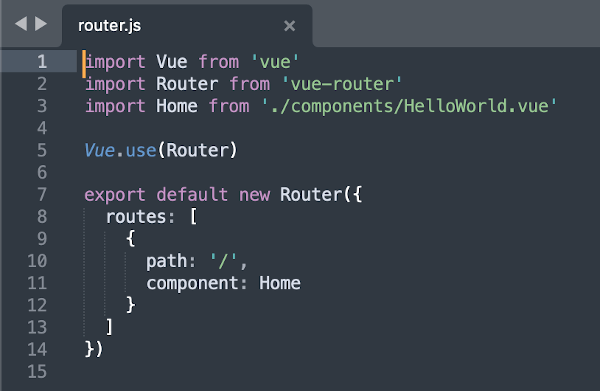
src直下にrouter.jsファイルを追加して、以下のように記述します。

App.vueの修正
修正というか、ルーティング設定をした環境で設定したルートのページを表示するためには、App.vueで<router-view />を指定します。
これでルーティング環境の作成は完了です。
おまけ
すぐ忘れるので備忘録
- インストールされているnode.jsのバージョン確認:
$ nodebrew ls - node.jsのバージョン変更:
$ nodebrew use (切替えたいバージョン) - npmのバージョン確認:
$ npm -v - Vue CLIのバージョン確認:
$ vue --version - Vueのバージョン確認:
$ npm list -g vue







コメントを残す